18 октября 2021 года начался старт продаж нового плагина WPRemark от WPShop. Легкие и функциональные блоки внимания — его главное назначение.
Основные преимущества плагина:
- Больше 30 настроек для каждого блока,
- Работает в гутенберг и в классическом редакторе,
- Никаких CSS и JS,
- Стили генерируются на лету и только для нужных блоков,
- 239 нарисованных иконок,
- Средний размер иконки меньше 500 байт.
Эта статья написана после покупки и активации данного инструмента.
После активации плагина, вы сразу же сможете редактировать или добавлять новые записи с использование ВПремарк. Для этого нужно создать новый блок:
Настройки по управлению плагином
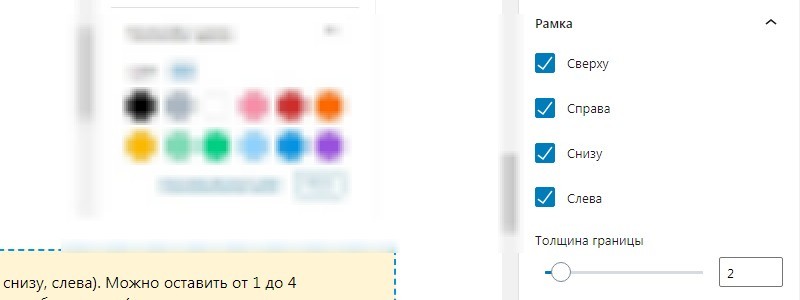
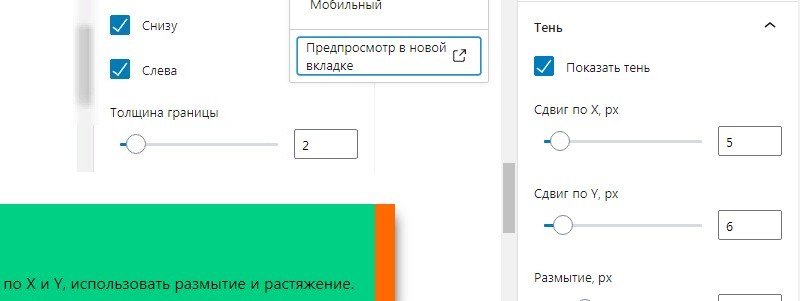
В правой панели находятся все настройки по управлению плагином:
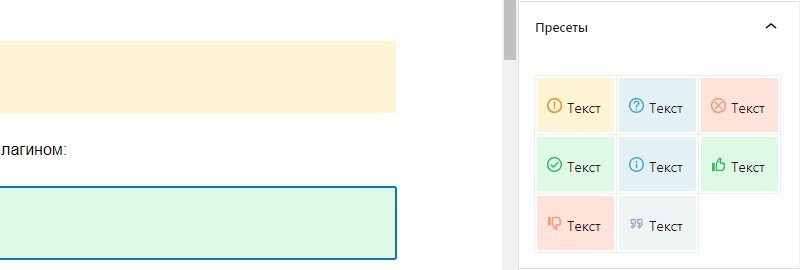
1. Пресеты. 8 вшитых по умолчанию пресетов. Через меню плагина можно добавить ещё более 30 их разновидностей (добавляются по шорткоду или с помощью импорта в настройки записи).
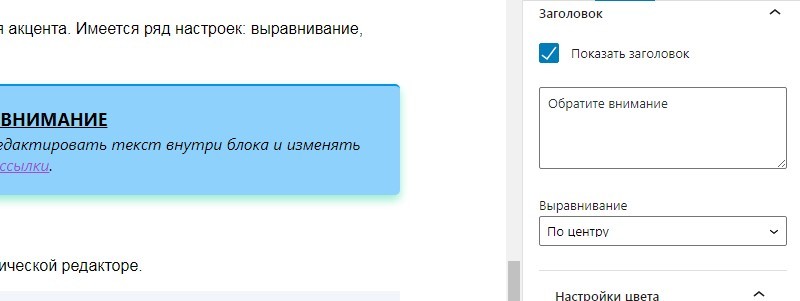
6. Заголовок блока, который можно изменять для придания акцента. Имеется ряд настроек: выравнивание, жирный, курсив, подчеркивание, верхний регистр. Пример:
Плагин можно использовать как в Гуттенберг, так и в классической редакторе. Данные блоки были созданы в Гуттенберге. Обзор настроек классического редактора в этом видео (начало после 5:50):
Удачи Вам и до новых встреч на Online-Zarabotai.ru